Athenic AI (Data Analysis Platform)
#Figma #User Research #User Flow #LLM
Athenic AI (previously as “AskEdith AI”) is a young startup aiming to empower business owners to use natural language to unlock data insights & analysis, regardless of their technical background.
Timeline
Jun - Aug 2023 (3 months)
Collaboration Type
Summer Internship
Tools
Adobe Suite, Figma, Canva, Procreate, Slack, Github, Gitpod, Visual Studio Code
Team
Jared Zhao (CEO), Evan Grobar (Engineer), Ricky Ho (Engineer), Dean Iwaoka (Marketing)
My Contribution
Qualitative Research: I reviewed and analyzed the user journey of 100+ user experiences in order to understanding the pain points
UX/UI Design: based on research findings, I designed and prototyped new features for a smoother user experience, especially for new users
Problem
Steep Learning Curve
Athenic AI harnesses the potential of AI technology for data analysis, catering to business owners without a technical background. Users can simply enter their data-related questions, and Athenic AI delivers insights within seconds. However, for new users, navigating an AI tool can be challenging. As the Product Designer, my objective is to identify and understand the friction points in the current user experience and devise design solutions to enhance its user-friendliness.
Athenic Interface #1: asking questions to get data insights
Athenic Interface #2: AI-generated data visualization dashboard
Research
Analyze User Experience & Behavior
Athenic AI collects recordings of user sessions for UX analysis. I reviewed over 100 sessions and defined the user journey in steps, from logging in to creating a project and generating data visualization. Based on my observations, most users only complete the first couple of steps in the journey, getting stuck due to the long learning curve.
Research
Identify Friction in specific Segment
After understanding where the users are getting stuck, I further dug deeper into which specific segments or interfaces are causing the friction. And I started to collect ideas of designing solutions to improve the user experience. After presenting the ideas to the cross-functional team, we reached an agreement on what changes Athenic platform should have.
Design
Layout Reorganization
Based on the insights I gathered from session analysis and brainstorming, I created low-fi wireframe of the platform focusing on a layout reorganization. In the new layout, each individual page are clearly structured in the sidebar on the left. Inside each page, the users can find helpful guidances which are designed for new users to get started.
Design
Interface Redesign
Furthermore, I created prototypes for new design and features. The new designs focus on providing more guidance for users to reduce the learning curve, get the desired data insights and become a loyal customer.
Projects Page
Dashboards Page
Getting Started Page
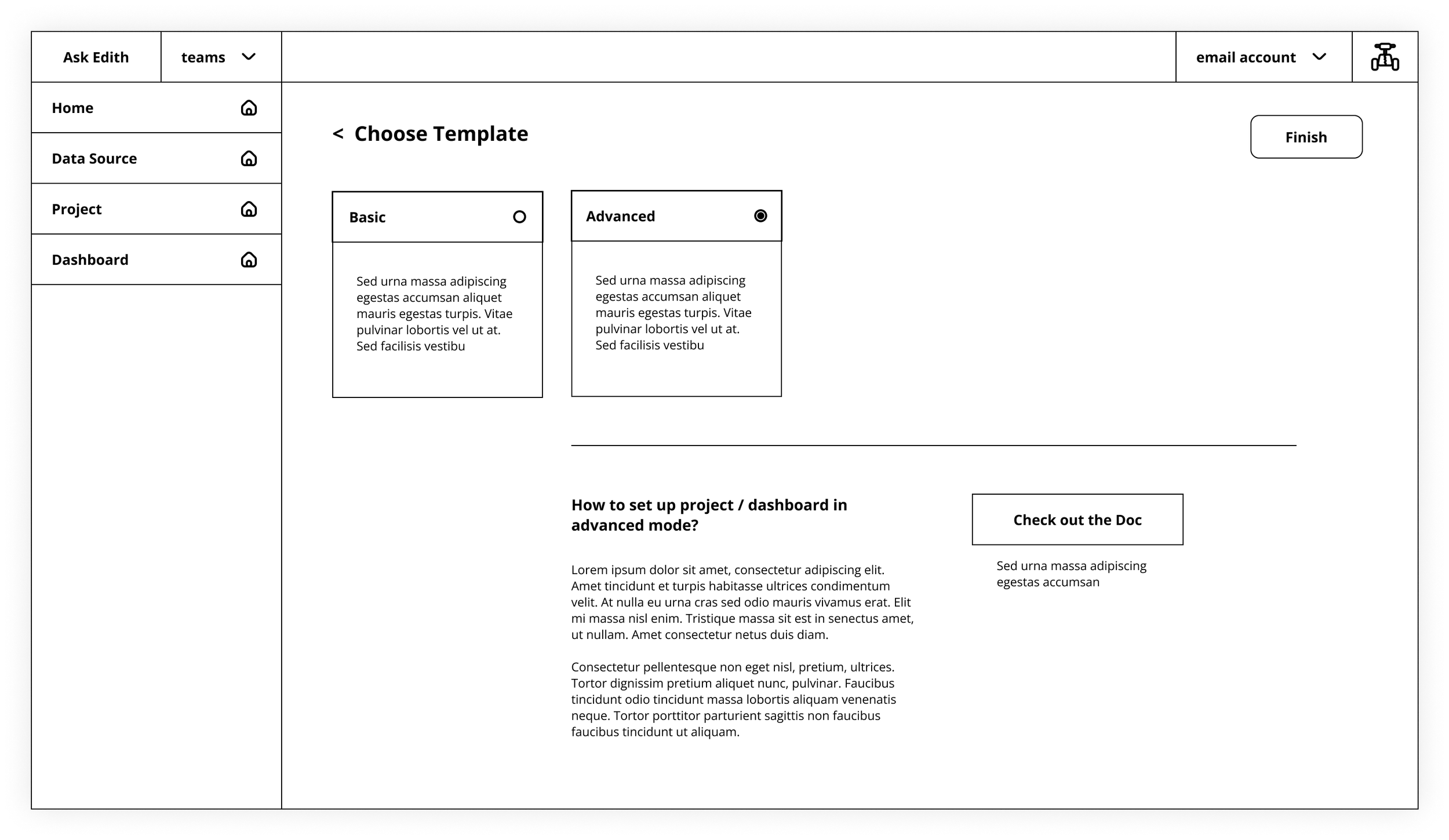
Choosing Mode/Template Page
Selecting Data Table/Columns UI
Modal UI Design
Reflection
Working at a start-up
Working at a start-up as the only Product Designer brought lots of challenges. It was a great experience for me to seek help from many different mentors and friends, learn from peer’s opinions and suggestions. I also got to gain experience in a fast-paced, innovative environment.